- Home >
- Stock Photos >
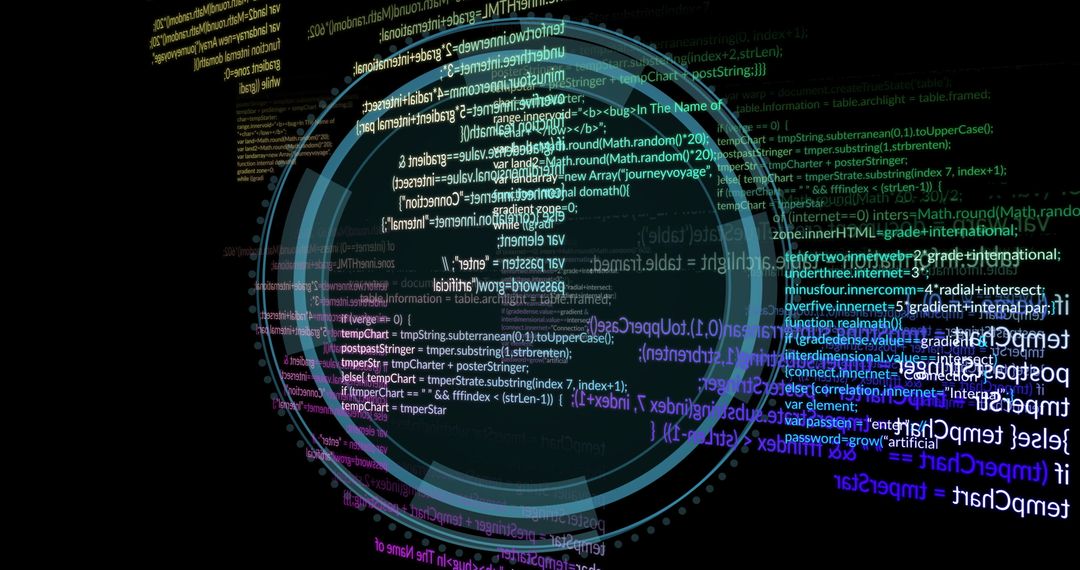
- Futuristic Circular HUD with JavaScript Code and Nodes
Futuristic Circular HUD with JavaScript Code and Nodes Image

Glowing circular HUD interface displays JavaScript code and data nodes in a digital matrix theme. Ideal for uses related to representing cyber security, tech innovations, and data analysis. Suitable for illustrating concepts of advanced technology and software development presentations or educational materials focused on programming and cyber environments.
downloads
Tags:
More
Credit Photo
If you would like to credit the Photo, here are some ways you can do so
Text Link
photo Link
<span class="text-link">
<span>
<a target="_blank" href=https://pikwizard.com/photo/futuristic-circular-hud-with-javascript-code-and-nodes/2d2616c4df8227d122a127f0a41fdccf/>PikWizard</a>
</span>
</span>
<span class="image-link">
<span
style="margin: 0 0 20px 0; display: inline-block; vertical-align: middle; width: 100%;"
>
<a
target="_blank"
href="https://pikwizard.com/photo/futuristic-circular-hud-with-javascript-code-and-nodes/2d2616c4df8227d122a127f0a41fdccf/"
style="text-decoration: none; font-size: 10px; margin: 0;"
>
<img src="https://pikwizard.com/pw/medium/2d2616c4df8227d122a127f0a41fdccf.jpg" style="margin: 0; width: 100%;" alt="" />
<p style="font-size: 12px; margin: 0;">PikWizard</p>
</a>
</span>
</span>
Free (free of charge)
Free for personal and commercial use.
Author: Awesome Content