The Science Behind Color Harmony: Natural Patterns & Human Preference
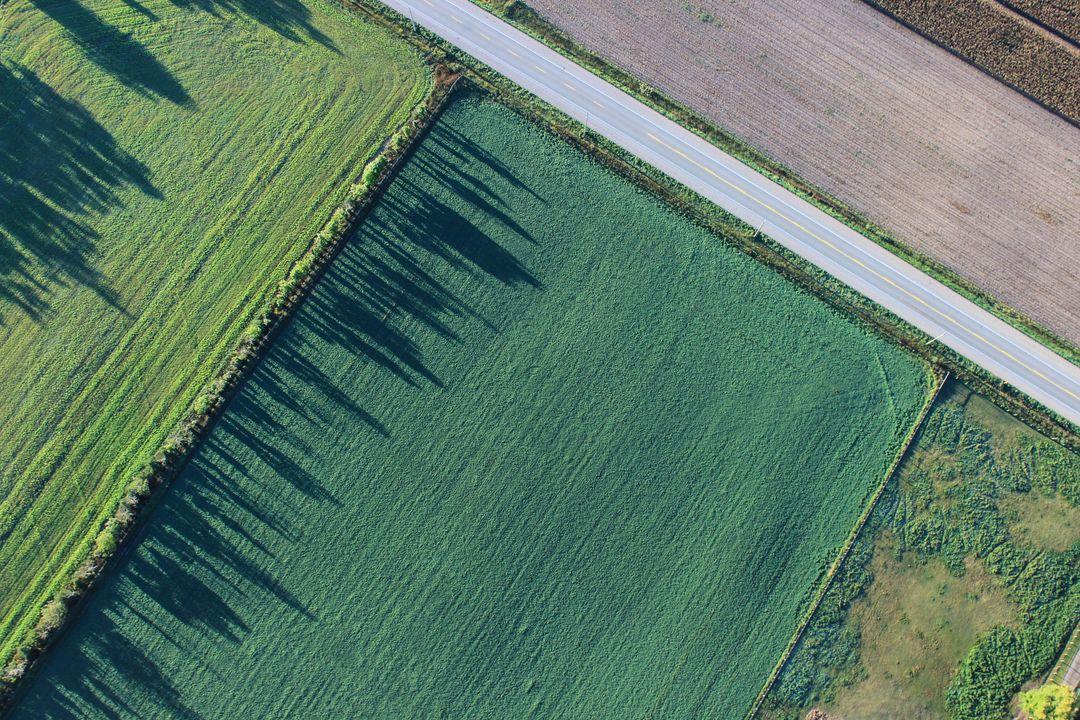
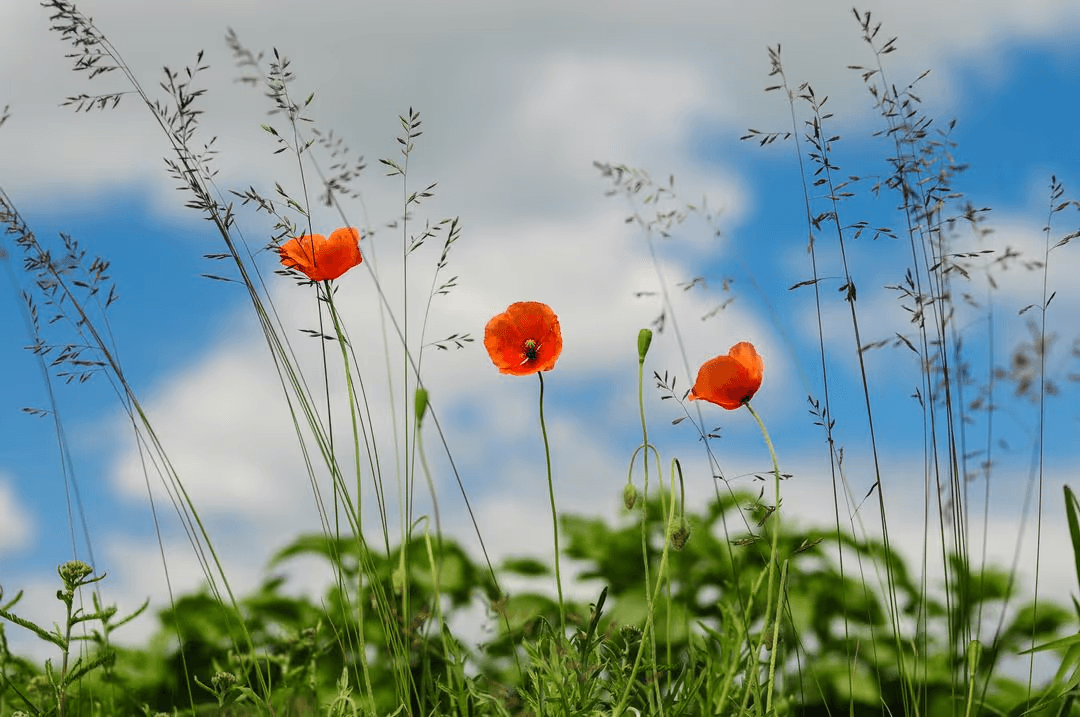
Recent research shows that human preference for harmonious color pairings often aligns with statistical patterns found in nature. In a study using controlled hues in HSL space, combinations that mimic color distributions found in natural scenes (e.g. landscapes, foliage, sky gradients) consistently ranked higher on perceived harmony.
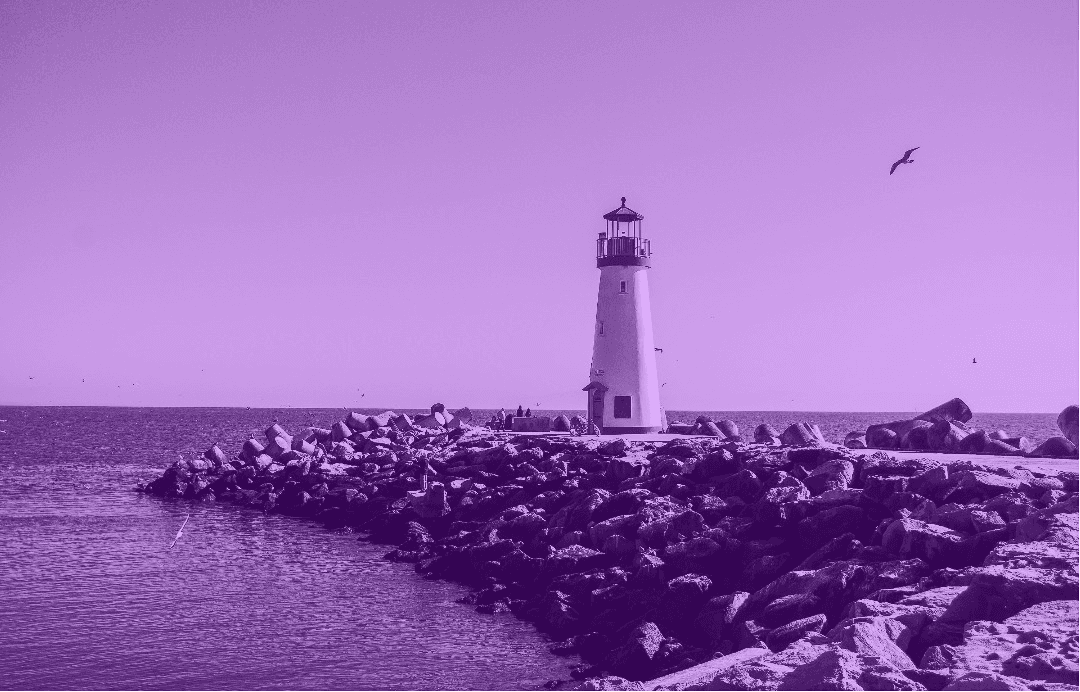
What this means for designers: color combinations that feel “organic” or “balanced” often mirror what we see daily in nature — which is why earthy greens paired with soft blues, or sunset oranges with muted purples, tend to look pleasing. Using this insight, you can choose palettes not just by geometry (wheels, triads, complements) but also by mimicking color relationships you see in landscapes, interiors, or brand inspirations.
Beyond Hue: Overlooked Factors that Make or Break a Palette
Even perfectly spaced hues from a color wheel can look off if the value (lightness/darkness), saturation (intensity), or undertone don’t harmonize. A high-chroma red and a muted olive might share a complementary relationship by hue, but their mismatch in saturation or undertone can feel jarring.
Here are a few pro tricks:
Match value ranges: Keep midtones together and reserve contrast for accent elements.
Use similar undertones: Colors with cool undertones (bluish grays, teal, soft lavender) tend to get along better; same with warm undertones (mustard, rust, terracotta).
Introduce neutrals or “buffer” tones: Use whites, greys, beiges, or low-saturation tones to ease transitions between bold hues.
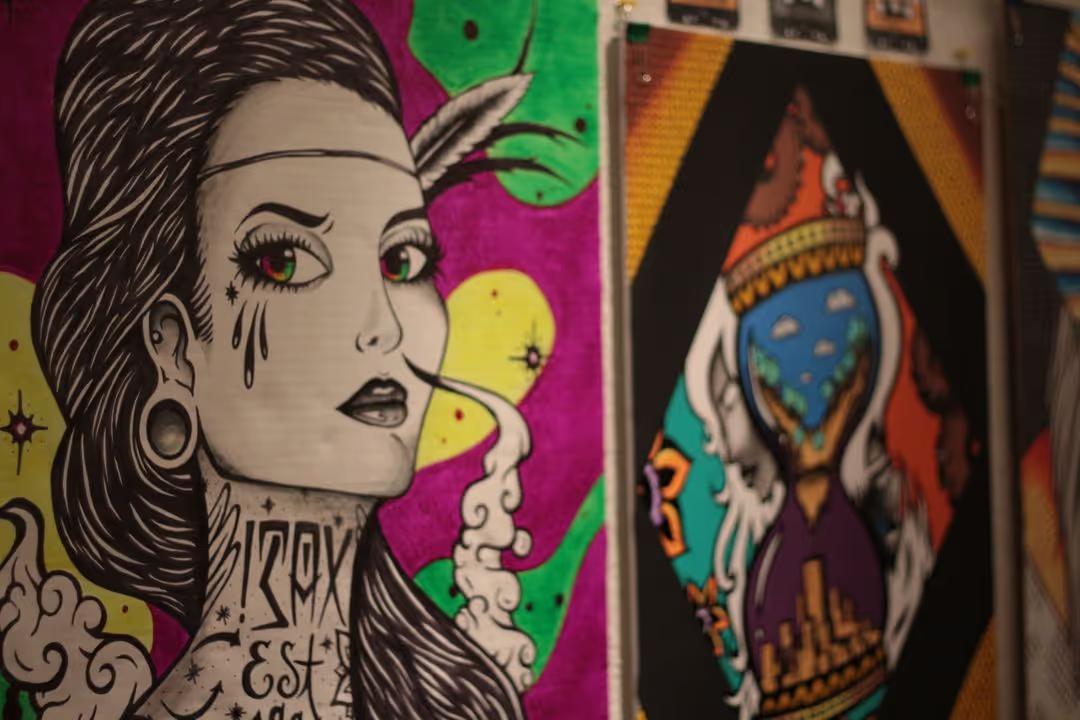
This is why bold palettes sometimes fail — not because the hues clash by wheel logic, but because they’re fighting in lightness or intensity. Once you get that balance right, even unconventional combinations feel “right.”