Upload Times & Loading Speed
Large images, particularly ones with a high resolution, will be slower to load. If you’re displaying your image on a website, you don’t need to have a super-high DPI.
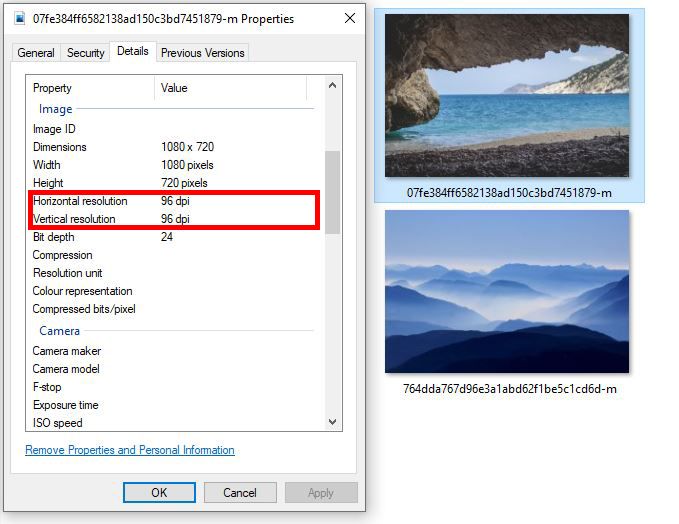
Your average 15-inch laptop will be able to capably display images of up to 100 DPI. But the image’s DPI doesn't have to be much higher to appear amazing. For a long time, a DPI of 72 was considered ideal for images displayed online.
If you’re downloading an image, the file’s size is the only worthwhile indicator of download time.
E-Commerce Image Optimization
When it comes to
E-commerce image optimization, it is essential to improve website performance and user experience. Usually it involves reducing image file sizes to ensure fast loading times without compromising visual quality.
Key practices include using the appropriate file format (such as JPEG for photos and PNG for graphics with transparency). Pikwizard PNG images are a great option for high-quality, transparent graphics, especially when you need crisp visuals across different devices.
Additionally, using descriptive file names and alt text helps with SEO, making products more discoverable in search engines. Optimized images not only enhance site speed but also contribute to higher conversion rates and better customer engagement.
Real-World Use Cases & ROI of Proper Conversion
Why Inches-to-Pixels Conversion Truly Matters: Use Cases & Impact
Consider an e-commerce store uploading product photos intended for catalog print and web display. If they upload images scaled only by inches (e.g. 8 in × 10 in) but don’t convert to the appropriate pixel dimensions for their print resolution or screen usage, they risk fuzzy prints or oversized files that slow page loading.
For example:
A 5 in × 7 in image at 300 PPI yields 1500 × 2100 px. If they mistakenly upload at just 5 × 7 px per inch (i.e. 5×7 px) or at a low PPI, the printed result will be pixelated.
On the flip side, scaling an image to ultra-high pixel dimensions (e.g. 6000 × 9000 px) when not needed inflates file size, harming page speed especially on mobile.
The ROI: by correctly converting inches to pixels, designers and web managers avoid rework, protect image quality across media, and keep web performance optimal.