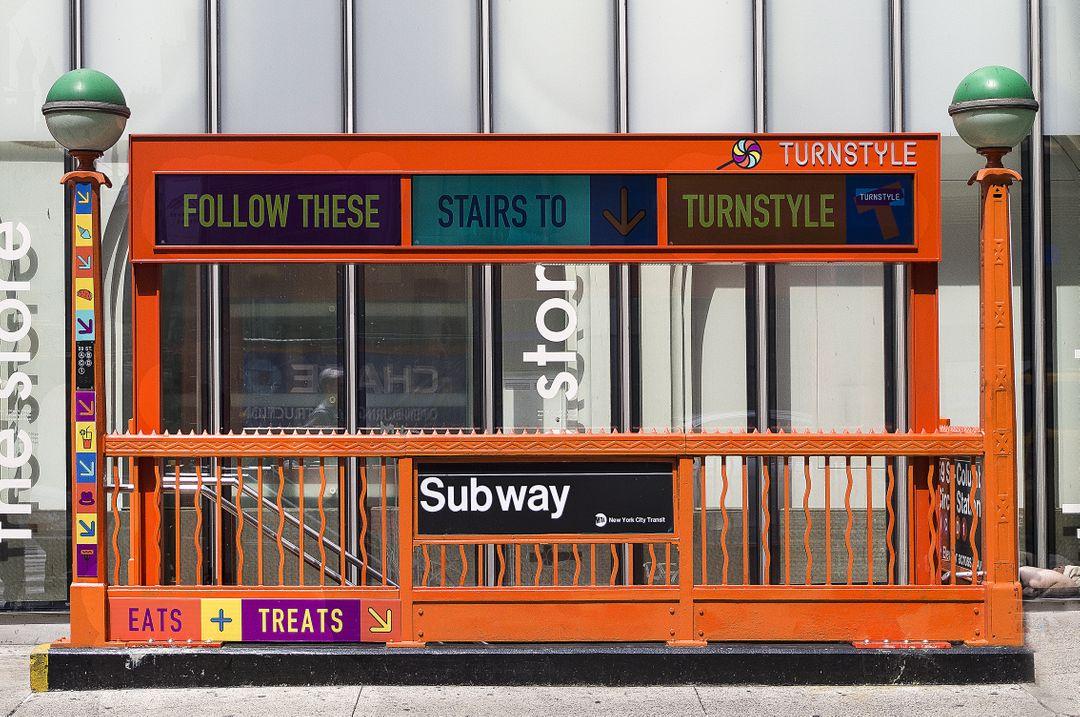
Colour plays a massive role in how we perceive the world. Sometimes, without even realizing it, we make decisions on things based on the colors used. This is why choosing the right colors is key to standing out online, either as a blogger or a business.
Colour schemes can be a particularly challenging thing for inexperienced designers to create. You not only need to consider how users engage with particular colors, but how those shades interact with each other to create a feeling that draws people to your graphics.
If you’re hoping to produce professional, successful graphics for your blog or business, we have all the tools that you need here at PikWizard. In this blog, we guide you through the basics of color theory and how to combine different tones to create an impactful design!
Like famous graphic design quotes "Color is a power who directly influences the soul" by Wassily Kandinsky. You can see that it can be very useful to follow graphic design trends, have some tips